Trik Sulap | Tutorial Sulap | Sulap Kartu | Sulap |
- Klik Aja Deh - Program Penghasil Uang Terbaik
- Cara Pasang Iklan di Blog (KuumpulBlogger)
- Jquery Multi Level Menu Horizontal
- 4 Cara Instan Hadapi Hawa Panas Tanpa AC
- Cara Mendownload File SWF dari suatu WEBSITE
| Klik Aja Deh - Program Penghasil Uang Terbaik Posted: 24 Jul 2010 05:03 PM PDT Klik Aja Deh bukan situs Autosurf, Multi-Level Marketing, Pyramid, Ponzi, Matrix atau bersistem "Get Rich Quick" . Klik Aja Deh adalah sebuah inovasi bisnis saling menguntungkan, GRATIS bagi member untuk bergabung, dan menjembatani antara pemakai internet dan pemilik usaha (advertiser) untuk mempromosikan produknya pada halaman "Lihat Iklan". How you make money
Setiap iklan hanya dapat Anda klik sekali dalam 24 jam.
Kalau selama 1 tahun saja? Berapa coba? mau? Silahkan Daftar dengan Klik Banner dibawah ini : |
| Cara Pasang Iklan di Blog (KuumpulBlogger) Posted: 24 Jul 2010 04:15 PM PDT  Anda sudah merasa lama didunia perbloggeran?, Anda merasa tidak mendapatkan apa-apa dari blog selain kepuasan hati?. Jangan salah blogger juga bisa dijadikan sumber penghasilan lho, Antara lain dengan cara memasang iklan di blog Anda dengan jasa periklanan Indonesia kumpulblogger.com, Anda tidak perlu bersusah-susah mencari iklan sendiri tinggal daftar terus pasang scriptnya di blog Anda karena kumpulblogger.com sudah mencarikan iklan untuk Anda jadi Anda tinggal terima beresnya saja. Anda sudah merasa lama didunia perbloggeran?, Anda merasa tidak mendapatkan apa-apa dari blog selain kepuasan hati?. Jangan salah blogger juga bisa dijadikan sumber penghasilan lho, Antara lain dengan cara memasang iklan di blog Anda dengan jasa periklanan Indonesia kumpulblogger.com, Anda tidak perlu bersusah-susah mencari iklan sendiri tinggal daftar terus pasang scriptnya di blog Anda karena kumpulblogger.com sudah mencarikan iklan untuk Anda jadi Anda tinggal terima beresnya saja.Apalagi kalau blog Anda pengunjungnya sudah banyak pasti uang akan mengalir dengan sendirinya. Kumpulblogger.com menghitung setiap text link atau banner yang disediakan dengan cara PPC (pay per clik) atau setiap ada pengunjung yang mengklik zona iklan Anda. Gimana enak gak? mau? ikuti caranya dibawah ini Langkah pertama yang harus Anda lakukan adalah mendaftar kumpulblogger.com disini dengan cara mengklik link "register now" pada pojok kanan atas di situs kumpulblogger.com Lalu masukkan alamat email Anda lalu klik tombol "Register" otomatis password untuk Log In sudah ada di email Anda. Anda bisa mengubah passwordnya setelah Anda Log In Lalu setelah Anda Log In sebelum pasang scriptnya klik link "Tambah Blog" Pada menu Blogger Isi form sesuai perintahnya lalu klik tombol "Submit" Kalau sudah klik link "Script Text Advertising untuk Blog anda" dan pilih style iklan yang Anda sukai lalu copy scriptnya dan tempatkan di blog Anda dengan cara masuk menu Layout (tata letak) pada dashboard blogger lalu pada menu Page element (elemen halaman) pilih tempat yang Anda sukai dan klik "add a gadget" lalu pilih "HTML/JavaScript" dan Paste Script tadi yang Anda copy di kumpulblogger.com Nah selesai Selamat datang didunia Blogger dan selamat datang didunia periklanan. |
| Jquery Multi Level Menu Horizontal Posted: 24 Jul 2010 04:11 PM PDT  Masih membahas tentang cara membuat menu horizontal atau menu navigasi di blog kita, dan dulu sudah pernah saya memposting tentang cara membuat menu horizontal dan menu vertical di blog ini, namun kali ini saya akan menulis tutorial bagaimana membuat menu horizontal yang lebih canggih dibandingkan yang kemaren yaitu membuat multi level menu atau menu bertingkat. Masih membahas tentang cara membuat menu horizontal atau menu navigasi di blog kita, dan dulu sudah pernah saya memposting tentang cara membuat menu horizontal dan menu vertical di blog ini, namun kali ini saya akan menulis tutorial bagaimana membuat menu horizontal yang lebih canggih dibandingkan yang kemaren yaitu membuat multi level menu atau menu bertingkat.Okkey langsung saja ke cara pembuatanya ya langkah pertama yaitu masuk pada bagian Design lalu Edit HTML Masukkan code dibawah ini dibawah code <head> <!--[if lte IE 7]> <style type="text/css"> html .jqueryslidemenu{height: 1%;} /*Holly Hack for IE7 and below*/ </style> <![endif]--> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js' type='text/javascript'/> <script src='http://sites.google.com/site/anasprod/jqueryslidemenu.js' type='text/javascript'/> Lalu masukkan CSS dibawah ini diatas code ]]></b:skin> .jqueryslidemenu{ font: bold 13px Verdana; background: #800000; width:100%; float:left } .jqueryslidemenu ul{ margin: 0; padding: 0; list-style-type: none; } /*Top level list items*/ .jqueryslidemenu ul li{ position: relative; display: inline; float: left; } /*Top level menu link items style*/ .jqueryslidemenu ul li a{ display: block; background: #800000; /*background of tabs (default state)*/ color: white; padding: 8px 10px; border-right: 1px solid #778; text-decoration: none; } * html .jqueryslidemenu ul li a{ /*IE6 hack to get sub menu links to behave correctly*/ display: inline-block; } .jqueryslidemenu ul li a:link, .jqueryslidemenu ul li a:visited{ color: white; } .jqueryslidemenu ul li a:hover{ background:#B30000; /*tab link background during hover state*/ color: white; } /*1st sub level menu*/ .jqueryslidemenu ul li ul{ position: absolute; left: 0; display: block; visibility: hidden; background:#B30000; } /*Sub level menu list items (undo style from Top level List Items)*/ .jqueryslidemenu ul li ul li{ display: list-item; float: none; } /*All subsequent sub menu levels vertical offset after 1st level sub menu */ .jqueryslidemenu ul li ul li ul{ top: 0; } /* Sub level menu links style */ .jqueryslidemenu ul li ul li a{ font: normal 13px Verdana; width: 160px; /*width of sub menus*/ padding: 5px; margin: 0; border-top-width: 0; border-bottom: 1px solid gray; } .jqueryslidemenuz ul li ul li a:hover{ /*sub menus hover style*/ background: #eff9ff; color: black; } /* ######### CSS classes applied to down and right arrow images ######### */ .downarrowclass{ position: absolute; top: 12px; right: 7px; } .rightarrowclass{ position: absolute; top: 6px; right: 5px; } #footheader { width: 100%; float:left; margin:0 0 0; padding:0 0 0; position:relative; } Nah kalau sudah kita menuju kebawah untuk mencari code seperti dibawah ini <div id='header-wrapper'> <b:section class='header' id='header' maxwidgets='1' showaddelement='no'> <b:widget id='Header1' locked='true' title='Bisnis Di Internet (Header)' type='Header'/> </b:section> </div> Perhatikan saja code yang berwarna merah karena code yang berwarna hitam diatas berbeda-beda setiap template lalu taruh code dibawah ini dibawah code yang diatas tadi <div id='footheader'> <b:section class='footheader' id='footheader' preferred='yes'> </b:section> </div> Kalau sudah SAVE Pekerjaan kita belum selesai, langkah selanjutnya yaitu menuju menu "Page Elements"  Terlihat pada "Page Elements" muncul tempat gadget baru, lalu klik aja "Add a gadget" dan pilih HTML/JavaScript dan masukkan code dibawah ini. <div id="myslidemenu" class="jqueryslidemenu"> <ul> <li><a href="/">Home</a></li> <li><a href="http://sangmerak.blogspot.com">SangMerak</a></li> <li><a href="#">Kategori</a> <ul> <li><a href="#">Sub Kategori 1</a></li> <li><a href="#">Sub Kategori 2</a></li> </ul> </li> <li><a href="#">Item 3</a></li> <li><a href="#">Folder 2</a> <ul> <li><a href="#">Sub Item 2.1</a></li> <li><a href="#">Folder 2.1</a> <ul> <li><a href="#">Sub Item 2.1.1</a></li> <li><a href="#">Sub Item 2.1.2</a></li> <li><a href="#">Folder 3.1.1</a> <ul> <li><a href="#">Sub Item 3.1.1.1</a></li> <li><a href="#">Sub Item 3.1.1.2</a></li> </ul> </li> <li><a href="#">Sub Item 2.1.4</a></li> </ul> </li> </ul> </li> <li><a href="http://tutorial-jitu.blogspot.com">Tutorial Blog</a></li> </ul> <br style="clear: left" /> </div> Nah code diatas adalah code dari widgetnya silahkan di edit sesuai kebutuhan Anda. Kalau sudah silahkan di SAVE deh. |
| 4 Cara Instan Hadapi Hawa Panas Tanpa AC Posted: 24 Jul 2010 03:57 PM PDT VIVAnews - Cuaca panas dan terik mungkin membuat banyak orang jengkel dan merasa lelah. Semua orang pun mencari cara agar hawa panas berubah menjadi sejuk. Maka, tak jarang mereka memilih mencari tempat yang memiliki pendingin atau AC. Namun, seperti kita tahu, sirkulasi udara yang ada dari pendingin atau AC belum tentu sehat. Bahkan, jika terlalu sering berada di tempat ber-AC bisa membuat kulit kering. Jadi, apa yang bisa dilakukan untuk menanggulangi hawa panas tanpa pendingin? Anda bisa melakukan hal-hal berikut ini, seperti dikutip dari laman Modernmom.com. Selain bisa menurunkan tagihan listrik, tidak menggunakan AC juga bisa menghemat energi. 1. Tutup jendela Membuka jendela di siang hari justru bisa membuat suasana rumah makin panas. Hal ini terjadi karena hawa panas masuk melalui jendela. Maka, lebih baik, tutup jendela di siang hari dan membuka jendela di malam hari jika udara dingin. Udara malam yang dingin bisa menyejukkan ruangan secara alami. 2. Menyantap makanan dingin Pada hari panas, mengonsumsi makanan dingin atau mengandung air akan menurunkan suhu tubuh Anda. Semangkuk salad Israel (cincang tomat, cincang timun, bawang, minyak zaitun, lemon dan garam dan merica) adalah salah satu pilihan yang tepat. Untuk camilan, cobalah makan es krim atau menyeruput es sirup. 3. Berenang atau mandi air dingin Aktivitas ini dijamin bisa segera menyejukkan Anda. Tapi, ada lagi solusi yang lebih cepat, yaitu, ambil es batu dan mengoleskannya pada bagian dalam pergelangan tangan Anda. Hal ini karena pembuluh darah sangat dekat dengan kulit di daerah tersebut. Anda pun akan merasakan kesejukan dalam sekejap. 4. Matikan Lampu Bola lampu pijar tidak hanya menghasilkan banyak cahaya, tetapi banyak energi panas. Energi cahaya lampu menghasilkan rata-rata 75% energi panas. Pertimbangkan mengganti bola lampu Anda dengan tipe bola lampu yang hemat energi. Selain untuk mendinginkan ruangan, mematikan lampu yang tidak perlu juga bisa menghemat energi dan biaya. |
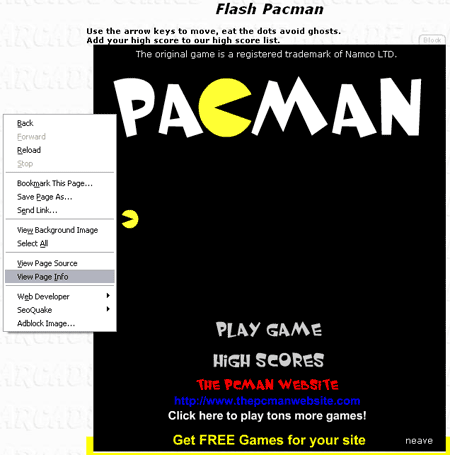
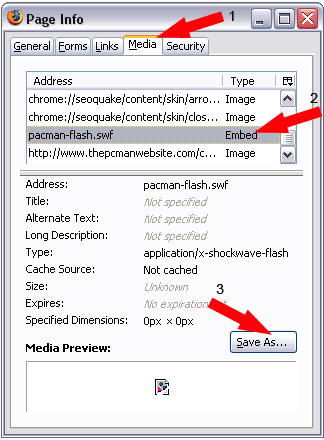
| Cara Mendownload File SWF dari suatu WEBSITE Posted: 24 Jul 2010 03:56 PM PDT Mungkin agan2 ada yang tertarik pada suatu konten pada website2 yang agan2 kalian kunjungi dan kepengen download konten tersebut. Mungkin kalau Format file-nya .jpg ato .doc mungkin gampang banget downloadnya. Tapi gimana kalo bentuk filenya .swf??? Nah kebetulan ane nemu cara2nya ni gan, semoga bisa membantu. Spoiler for cara download swf: cekidot yang di bawah ini kalo bingung baca tulisan ane gan Spoiler for pict: mohon maaf jikalau repsol gan. niat ane cuma pengen share, berhubung banyak banget game flash beredar gratis di website2 tertentu namun tak tersedia link downloadnya. Spoiler for sumber: |
| You are subscribed to email updates from Trik Sulap | English Text | Narrative Text | Recount | Spoof Story | Hortatory Exposition To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |


 19.07
19.07
 Chocolicious
Chocolicious











0 komentar:
Posting Komentar